
In today’s digital age, where websites serve as the primary gateway to businesses, ensuring optimal performance and user experience is paramount. Enter Lighthouse, a powerful tool integrated into the Chrome browser that provides comprehensive website analysis and performance metrics. In this article, we’ll explore what Lighthouse browser analysis entails, why it’s important for website owners and developers, and how it can drive improvements in website performance and users.
Understanding Lighthouse Browser Analysis:
Lighthouse is an open-source, automated tool developed by Google that runs audits on web pages, generating reports on various aspects of performance, accessibility, best practices, SEO, and more. It leverages a combination of lab and field data to provide insights into how well a website performs across different devices and network conditions.
Importance of Lighthouse Browser Analysis:
- Performance Optimization: Lighthouse helps identify performance bottlenecks and optimization opportunities, allowing website owners to improve loading times and user experience.
- Accessibility Compliance: With increasing emphasis on web accessibility, Lighthouse helps ensure that websites are accessible to users with disabilities, enhancing inclusivity.
- Best Practice Adherence: By highlighting areas where websites deviate from best practices, Lighthouse promotes adherence to industry standards and guidelines, leading to better website performance and security.
- SEO Enhancement: Lighthouse provides insights into SEO best practices, helping websites rank higher in search engine results and attract more organic traffic.
Driving Improvements with Lighthouse:
Armed with the insights provided by Lighthouse, website owners and developers can take actionable steps to improve website performance and user experience. This may include optimizing images and scripts, implementing lazy loading, fixing accessibility issues, and addressing SEO deficiencies.
What about popular websites
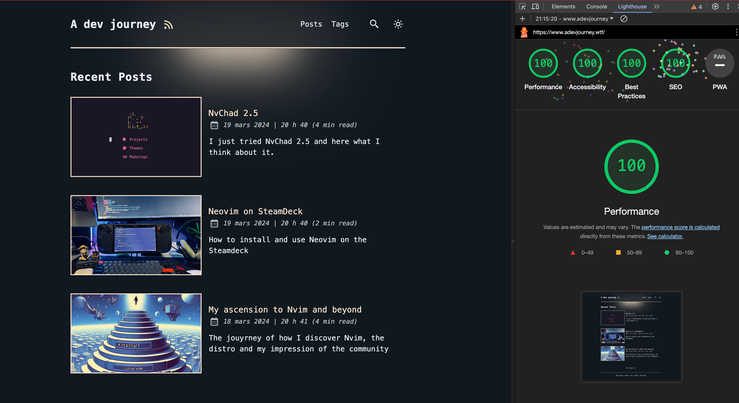
This website that you are currently on (Fireworks are real lol)
This is soo rare that a website hit the 100 everywhere that Lighthouse throws happy fireworks at you! #Brag
EDIT: It’s now PWA compatible too!

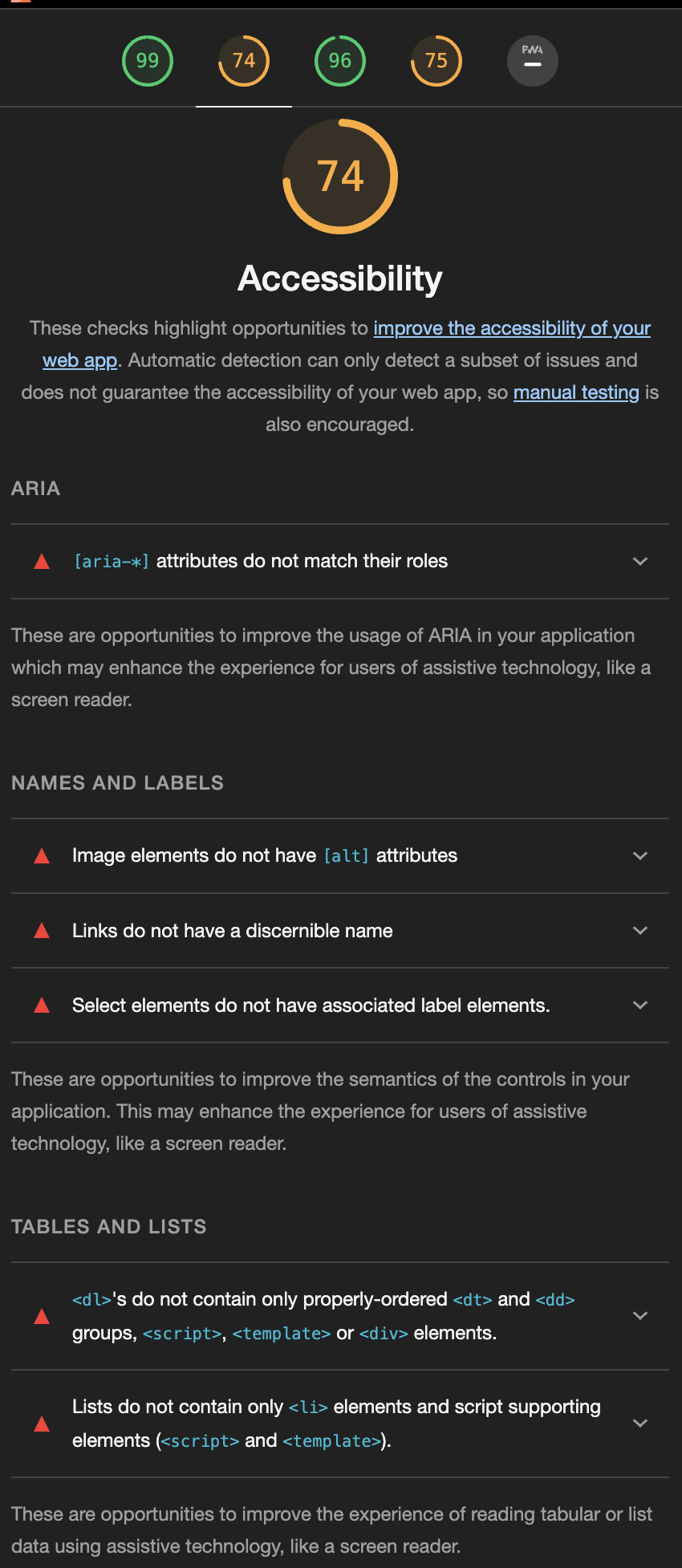
Wikipedia:
That’s really great for such a big website! (You’ll see)
I think textual website are more easy to get good notes in generals cause it got less things to load and different content type.

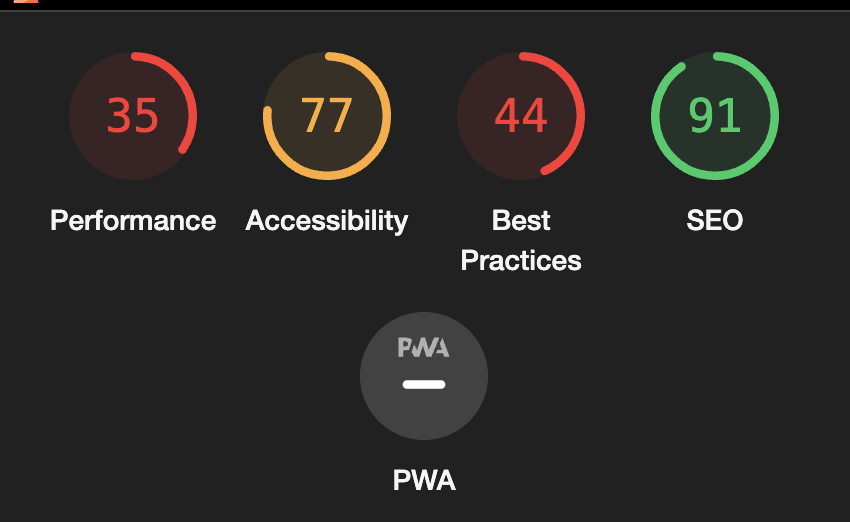
Messenger (Ouch)
Messenger doesn’t care at all about performance.. That’s a real share!
I just tried to hard reload and I really feel it!
What’s sad about that is that’s a big tech company and it’s not good for for you and others..
It’s kinda hard to understand how a text service is so slow. How can’t you manage to have a better first run time performance than that Meta!? Don’t you guys have good engeeneers*?
Yeah that’s a voulontary* mistake #2TimesErrors* as your performance and Best pratices

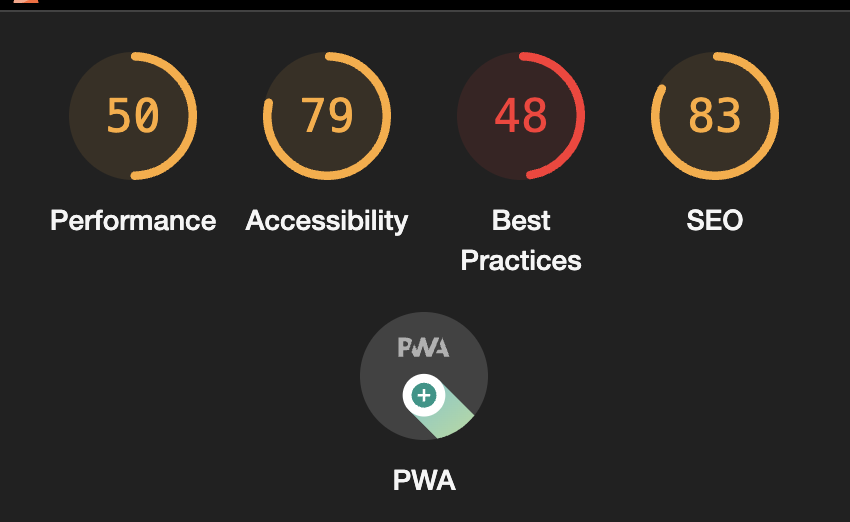
Youtube:
Not that great too youtube.. Angular may be not your technology bet lol..
I have to say, compared to messenger, it’s only images, videos and previews. It’s kinda hard to optimize all these and even with that youtube delivers better overall than messenger! (P.S. SEO is kind of a selfish note)

Radio-canada:
Wow, the Accessibility and Best Practices parts are pretty impressive!
They, check the boxes for an informational journalistic company that have to inform people.
Hard time about performances, but here again, it’s a lot of images.
Pretty sure they could handle it better.

Github:
Quadruple clap! Incredible how Github check all the boxes!
It’s hard to imagine, but it’s really hard to obtain that score as a big tech compagny.

Does it really matter that much?
Well, yes.
Performances
Website performance pertains to the efficiency of your website in terms of loading speed and overall functionality. It encompasses factors such as loading time, stability, and visual appeal, influencing whether visitors are attracted to your site. Subpar website performance may result in decreased sales, fewer conversions, and diminished search engine rankings.
Here is an Amazon quote:
Back in 2006, Amazon found that every 100ms in added page load time cost them 1% in sales.
Accessibility
Without accessibility, you simply don’t allow disabled people to use your site… and it’s as simple as zooming +200% the website, using tabulation. The big part is about screen readers for the unfortunate of us who should have the right to access the web too!
Why the hell big tech compagny doesn’t score better than that?
It’s as simple as “man it’s hard”.
Imagine a compagny with hundred of person and even more. In that 20 have to works in the web site.
Will the 20 be excellent for each of these specs?
No.
Will they check every commit if there cause regression on one of these specs?
Surely not
If a point is bad, would they want to invest hundreds of hours to make it better?
Not always. Take accessibility. It can represent only 2% on your traffics. Should they invest a lot of effort for only 2%? They morally should but they shouldn’t as a company.
Are they even web developers?
Well.. lol
Big company makes it harder
In big tech company, there is some tech legacy and profound core code/concept sometime where everything is build on that you can’t change that easily and makes things complicated to fix.
Well
In conclusion, Lighthouse browser analysis is a valuable tool for evaluating and optimizing website performance, accessibility, and SEO. By leveraging Lighthouse reports, website owners and developers can identify areas for improvement and implement targeted optimizations to enhance user experience and “drive business success”. Incorporating Lighthouse analysis into the web development process can lead to faster, more accessible, and better-performing websites in today’s competitive digital landscape cause it can guide you to better foundation from the start.